Autor: Jakob

Eesti e-kaubandus areneb jõudsalt. Hiljuti lõppes Eesti parimate e-poodide rahvahääletus. Tegime neis tiiru ja vaatasime, kas parimad e-poed on ka ligipääsetavad.
Lühike vastus, väga ei ole.
Märtsi lõpus toimunud Eesti E-kaubanduse Liidu hommikuveebinaril rääkisin lähemalt levinumatest probleemidest Eesti e-poodides ning pakkusin välja ka konkreetsed lahendused, mida iga pood võiks juba täna rakendada.
Miks ligipääsetavus üldse oluline on – ja kuidas see sinu ärile kasu toob?
Veebipoodide ligipääsetavusest räägitakse tihti ainult seaduse ja kohustuste kontekstis. Tegelikult on ligipääsetavusel hoopis suurem ja praktilisem mõju – see on kasulik oluliselt enamatele kasutajatele, kui vaid puudega inimesed.
Näiteks, kui tekstide kontrastsus on liiga madal, pole seda keeruline lugeda mitte ainult vaegnägijatel, vaid ka näiteks vanemaealistel klientidel, prillikandjatel või inimestel, kes lihtsalt eredas päikesevalguses ekraani vaatavad. Kui veebileht pole klaviatuuriga navigeeritav, raskendab see mitte ainult pimedate või motoorikahäirega kasutajate elu, vaid ka näiteks inimese oma, kes kukkus rattaga ja murdis randmeluu – ajutiselt hiire kasutamist vältides peab ta samuti hakkama saama ainult klaviatuuriga.
Seega pole ligipääsetavus ainult erivajadustega inimeste küsimus. Hea ligipääsetavus teeb veebilehe mugavaks ja arusaadavaks kõigile, kasvatades veebipoe võimalikku kliendibaasi märgatavalt. Ja kui sa tahad väga puuetega inimeste peale mõelda, siis maailmas on neid natukene rohkem kui Hiinas inimesi. 1,8 miljardit klienti. Euroopas 101 miljonit klienti.
Ligipääsetavus ei ole ka ainult kulu, vaid reaalne investeering, mis toob tõestatult ärilist kasu. Näiteks uuringute kohaselt kaotavad ligipääsmatud veebipoed ligipääsetavatele konkurentidele igal aastal kokku 6,9 miljardit dollarit potentsiaalset tulu (link avab uuringu PDF faili, kuna kliendid lähevad lihtsalt sinna, kus ostmine on mugavam ja võimalik kõigile. Veelgi enam – 60% kaupmeestest leiab peale ligipääsetavusega tegelemist, et kliendid on lojaalsemad ning 37% märkas otseselt käibe või konversioonide suurenemist. Kirsina tordil aitab ligipääsetavuse tagamine veebilehel parandada SEO-d.
On ka oluline mainida, et alates 2025. aasta juunist jõustub Eestis Toodete ja teenuste ligipääsetavuse seadus ), mille kohaselt peavad paljud e-poed, vastama ligipääsetavusnõuetele.. Need nõuded põhinevad Euroopa LIidu digiligipääsetavuse standardil EN 301 549, mis reguleerib digiteenuste ligipääsetavust.
Millised on need 8 levinumat viga ja kuidas neid lahendada?
Seadsime endale lihtsa ülesande:
- Sooritada ost ja kulutada sellele vähem kui 5 minutit
- Valida e-pood 2025 Eesti rahva lemmik-e-poodide seast.
1. Veebilehe elementidel pole ligipääsetavaid nimesid
Veebilehtedel kasutatakse sageli ikoone, näiteks otsingu puhul luupi või ostukorvi puhul ostukäru. Need ikoonid võivad olla visuaalselt arusaadavad, kuid ilma ekraanilugejale mõeldud ligipääsetavate nimedeta jäävad need funktsioonid pimedatele või hääljuhtimisega kasutajatele tarbetuks. Ekraanilugeja ja hääljuhtimine saavad nuppude või linkide funktsioonist aru ligipääsetava nime abil, mis on elemendile lehe koodis lisatud, vajadusel ka ilma visuaalselt nähtava tekstita.
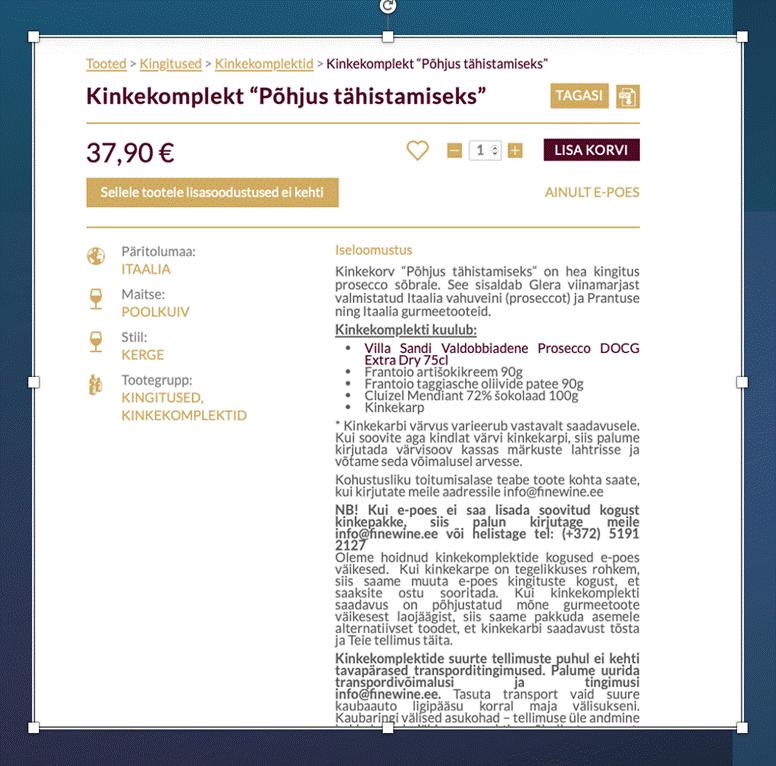
Probleemiks on ka see, et paljudel nuppudel on ligipääsetavad nimetused (näiteks „aria-label“) jäetud komponendiga automaatselt kaasa tulevast inglise keelest tõlkimata. See teeb veebilehe kasutamise segaseks ja aeglaseks, sest kasutaja ei mõista, mida element teeb.
Näiteks kandis ühel testitud lehel keelevahetuse nupp nime „store switcher title“, mis ei selgita ei eesti- ega ingliskeelsele kasutajale üldse, mida see nupp teeb.
Lahendus: Kõigil ikoonidel ja nuppudel peab olema selgelt mõistetav, lühike ja ligipääsetav nimi, mis kirjeldab funktsiooni täpselt ja arusaadavalt. Eelistatuim on muidugi, et nupu tekst on visuaalselt nähtav, aga kui disain seda ei võimalda, siis võib kasutada ka CSS-iga peidetud teksti, aria-labelit või mõne teise elemendi nimetust, kasutades aria-labelledby.
Need nimetused tuleb tõlkida vastavalt veebilehe keelele, näiteks eesti keeles „Ostukorv“ või „Otsi“. Kui kasutaja valib mõne teise keele (näiteks läti keele), peab ka ligipääsetav nimi muutuma sobivalt läti keelseks.
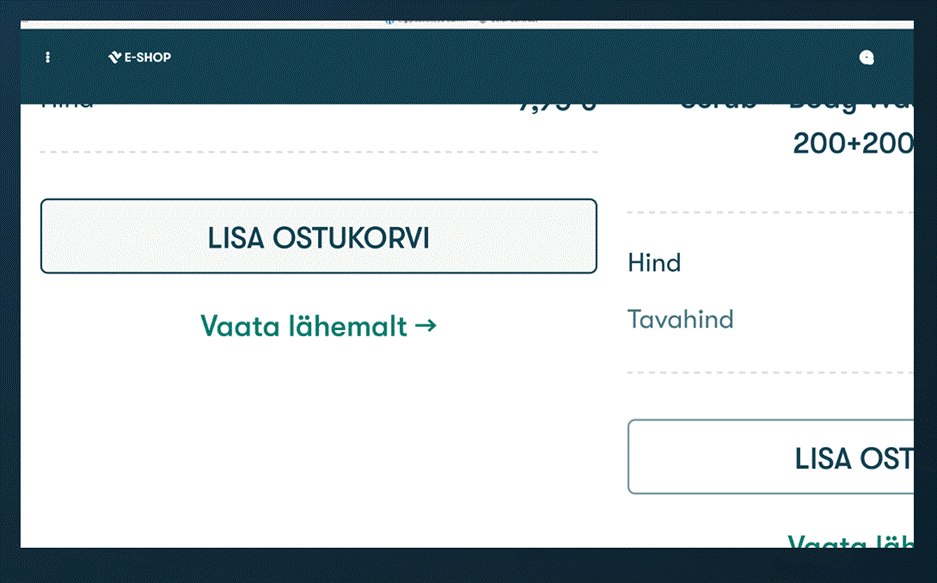
2. Tekstide ebapiisav kontrastsus
Kui su e-poes on tekstid, nupud või muud olulised elemendid liiga vähese kontrastsusega, muudab see lehe lugemise raskeks või isegi võimatuks väga paljudele kasutajatele. Kehv kontrast ei muuda lugemist raskeks mitte ainult vaegnägijatele, – madala kontrastsusega teksti lugemine on raske ka eakatele, prillikandjatele, düsleksia või värvipimedusega inimestele ning ka lihtsalt neile, kes veebilehte vaatavad halva valgusega või ereda päikese käes. Kui kliendid ei suuda lugeda tooteinfot või hindasid, lahkuvad nad ostu tegemata.
Lahendus: Veebilehe tekst peab olema piisavalt kontrastne taustaga. Väike tekst (alla 18pt) peab olema vähemalt kontrastsusega 4,5:1 ja suurem tekst (18pt või rasvases kirjas 14pt) vähemalt kontrastsusega 3:1. See reegel ei piirdu ainult tekstidega – ka nupud, ikoonid ja vormiväljad peaksid vastama nendele nõuetele.

3. Veebilehte ei saa kasutada klaviatuuriga
Mõned inimesed ei saa või ei taha kasutada hiirt, näiteks käevigastuse või motoorikahäire tõttu. Samal põhjusel võib olla ka puuteekraanil asjadele pihta saamine keeruline. Sellistel juhtudel peavad nad saama veebilehel navigeerida ainult klaviatuuriga. Probleem tekib siis, kui lehe menüüd, nupud ja muud interaktiivsed komponendid ei ole klaviatuuriga fookustatavad. Kasutajad, kes navigeerivad Tab-klahviga või ekraanilugeja abil, ei saa selliseid lehti üldse kasutada.
Näiteks kui veebipoe peamenüü avaneb vaid hiire kursoriga üle menüüpunktide liikudes ja ei reageeri Enter- või Tab-klahvile, jäävad klaviatuurikasutajad kogu sisust ilma.
Lahendus: Eelista luua kõik interaktiivsed elemendid, nagu menüüd, lingid, nupud ja vormid, semantilise HTML-iga. Kui erilahendus on vältimatu, lisa elemendiletabindex=“0”, vastavad ARIA rollid ja olekud ning taga, et element reageerib klaviatuurisündmustele (näiteks Enter- või Space-klahvi vajutusele). Tasub ka jälgida, et CSS kujundusfailides oleks klaviatuuri fookusel ka selge ning nähtav fookuse indikaator.
4. Veebileht läheb zoomides katki
Mõnikord soovib kasutaja teksti või kogu lehte suurendada, et seda mugavalt lugeda. Paljud inimesed vajavad seda igapäevaselt veebis toimetamiseks, kuna kehvad valgustingimused või prillide puudumine muudab veebilehe tavasuuruses loetamatuks, rääkimata vaegnägijatest. Kui leht pole piisavalt kohanduv ehk responsive, kaob osa teksti ekraanilt või lõigatakse pildid ja laused pooleks. Sel juhul ei leia kasutaja enam vajalikku infot või peab pidevalt lehte paremale-vasakule kerima, mis on väga ebamugav.
Lahendus: Veebileht peab olema täielikult kohanduv, mis tähendab, et see kohandub automaatselt ekraanisuurusele ja teksti suurendamisele. Testi lehe sobivust suurendades teksti vähemalt 200%-ni. Sisu peaks jääma loetavaks ilma horisontaalse kerimiseta.

5. Piltidel puuduvad kirjeldused
Kui piltidel pole kirjeldusi (alt-tekst), jäävad ekraanilugeja kasutajad ilma olulistest detailidest, näiteks sellest, milline toode välja näeb. Kui sa müüd kaht samasuguse nimetusega kingipakki, ühele on joonistatud armastust täis südamed ja teisele kuldsed kuusekesed, võib kingituse tellinud pimedat klienti tabada sõbrale soolaleiva kinki üle andes väga piinlik üllatus. Kui pildi failinimi või alt-tekst on juhuslik, näiteks „img3456.jpg“ või „pilt7“, siis see ei anna ekraanilugeja kasutajale mingit infot.
Lahendus: Anna igale olulisele pildile selge ja konkreetne kirjeldus alt-tekstina. Näiteks “Must, kapuutsiga, punase lukuga meeste jope, mille käsivartel on hõbedased helkurpaelad,“ annab piisava info, et ekraanilugeja kasutaja saaks toote välimusest aimu.
6. Katkised veebivormid
Sageli pole veebivormidel korralikke juhiseid ega veateateid. Probleeme märgitakse vaid punase värviga ja ekraanilugejad ei saa veast või selle parandamise võimalusest teada.
Näiteks öeldakse vormi veateates: “Kontrollige punasega märgitud välju“
Kui vormi väli pole välja nimetusega seotud, ei oska ekraanilugeja inimesele öelda, mida väljale kirjutama peaks. Kasutaja, kes punast värvi ei näe, näiteks värvipimedad, ei saagi teada, milline on punasega tähistatud väli.
Lahendus: Kasuta vormidel alati selgeid silte, mis seovad sisestusväljad kirjeldusega. Lisa sisulised veateated (nt “Palun sisesta korrektne e-posti aadress, kujul eesnimi.perenimi@domeen.ee”)
7. Lehel puudub korrektne struktuur
Paljud veebipoed keskenduvad visuaalsele disainile ja unustavad korraliku sisu struktuuri. Lehe osad, näiteks avalehe pakkumised, tootekategooriad, menüüd ja jalus, pole koodis korrektselt märgistatud. Ekraanilugeja kasutajad ja inimesed, kes navigeerivad klaviatuuriga, ei saa kiiresti aru, kuidas lehe sisu on jaotatud ja mis tüüpi infot kuskilt leida võib. Kui kogu leht on lihtsalt üks suur tekstisein, peab kasutaja läbima kõik sisu samm-sammult, mis muudab kasutajakogemuse väga aeglaseks ja frustreerivaks.
Lahendus: Kasuta semantilisi HTML-elemente, et lehe struktuuri selgelt tähistada. Näiteks:
- <header> : Päis, kus asuvad logo ja peamenüü,
- <nav>: Navigeerimisala, näiteks peamenüü,
- <main>: Põhisisu, näiteks tootenimekiri või pakkumised,
- <footer>: Lehe jalus kontaktandmete, sotsiaalmeedia linkide ja muu lisainfoga.
Kasuta selgeid pealkirju (<h1>, <h2> <h3>…) loogilises järjestuses, mis annavad sisuosadele arusaadavad nimetused. Lisa lehe päisesse, esimese lingina ka sisu juurde liikumise link, mis viiks klaviatuurifookuse otse põhisisu algusesse.
Nii saavad klaviatuuriga või ekraanilugejaga navigeerivad kasutajad mugavalt ja kiirelt lehe erinevatesse piirkondadesse liikuda.
8. Teavitused ja aknad ei ole klaviatuuri või ekraanilugejaga leitavad
Tihti kasutatakse veebilehtedel hüpikaknaid (dialooge), näiteks ostukorvi, küpsiste nõusoleku või kampaania pakkumise teavitusi. Kui dialoog avaneb, jääb sageli klaviatuuri fookus taustale või kaob üldse ära, mistõttu klaviatuurikasutajad ei saa dialoogis valikuid teha või seda sulgeda. Lisaks ei teavitata ekraanilugeja kasutajat, et dialoog on avanenud, mistõttu jääb inimene ootama või ei saa aru, miks leht ei reageeri tavapäraselt.
Näiteks ostukorvi avades avaneb aken, kuid ekraanilugejale sellest teada ei anta, ja kasutaja jätkab navigeerimist lehe taustal, saamata aru, miks ostukorvi sisu pole talle nähtav või kättesaadav.
Lahendus: Kui dialoog avaneb, tuleb klaviatuuri fookus viia koheselt dialoogi esimesse interaktiivsesse elementi (näiteks sulgemisnupule või esimesse vormivälja). See võimaldab kasutajal kohe aru saada, et on avanenud uus sisu.
Dialoogi sulgemise järel peab fookus tagasi liikuma eelmisele loogilisele positsioonile, kust dialoog avati, et kasutaja saaks mugavalt jätkata lehe sirvimist.
9. Ligipääsetavus ei jõua reklaamidesse ja kommunikatsiooni
Boonuspunkt. Kui oled oma veebipoes teinud suuri edusamme ligipääsetavuse osas, kuid sellest ei räägi, ei tea inimesed sageli, et oled ligipääsetavusega tegelenud. Sa ei kasuta ära ligipääsetavuse ärilist kasu ning jätad oma võimalikud kliendid sellest informeerimata. Võib juhtuda, et inimesed, kes võiksid sinu veebilehe ligipääsetavust hinnata ja seda teistelegi soovitada, lihtsalt ei tea sinu pingutustest.
Lahendus: Too oma ligipääsetavus nähtavale. Kasuta turunduses võimalust rääkida, miks oled ligipääsetavusele panustanud ja mida see kasutajale tähendab. Näiteks:
- Lisa sotsiaalmeediasse postitus sellest, kuidas nüüd saab sinu e-poodi mugavalt kasutada ka ilma hiireta.
- Räägi uudiskirjas, et oled piltidele lisanud sisulised kirjeldused ning kuidas see aitab nägemispuudega kliente.
- Kui korraldad kampaaniaid, tõsta ligipääsetavuse väärtus sõnumites esile, et näidata oma hoolivust ja ligipääsetavuse tähtsust.
Ka sinu turundus ja kommunikatsioon peavad olema ligipääsetavad.
Kuidas ligipääsetavat turundust aga teha?
Selleks on meil kohe tulemas ligipääsetava turunduse koolitus!
Testi ligipääsetavust
On hea praktika algatuseks testida, milline su e-poe ligipääsetavus praegu on. Põhjalik ligipääsetavuse testimine on ainus viis olla kindel, et sinu veebipood päriselt toimib kõigi kasutajate jaoks ja vastab rahvusvahelistele standarditele. See aitab sul avastada probleeme, mida ise märgata ei pruugi – näiteks ekraanilugejaga või klaviatuuriga kasutamise kitsaskohti või olukordi, kus kasutaja ei saa mõnest vajalikust infost aru.
Kuidas Ligipääsuke ligipääsetavust testib?
Me viime läbi põhjaliku ligipääsetavusauditi, mis sisaldab nii automaatseid kui ka käsitsi läbiviidavaid teste.
Ligipääsukeses testivad sinu veebipoodi päris kasutajad, kelle seas on erinevate vajadustega inimesed. Selline käsitsi testimine toob välja kasutajakogemuse tegelikud kitsaskohad, mida automaattestid ei suuda leida. Iga tuvastatud probleemi kohta anname konkreetseid soovitusi, näiteid ja juhiseid, kuidas oma lehte paremaks teha.
Loe meie testimisprotsessist lähemalt või huvi korral võta ühendust.